Fra dynamisk til statisk
Nylig flyttet jeg denne bloggen fra Wordpress til Jekyll. Jeg hadde en todelt motivasjon:
- Wordpress er gang på gang gjenstand for sårbarheter og massekompromitteringer – særlig med plugins installert.
- Dynamisk innhold krever mer av serveren som hoster nettsiden.
Bonus: Ved å benytte Jekyll kan man i tillegg la GitHub stå for hostingen av nettsiden gratis. Nettsiden vil da bli servert på http://<GitHub-brukernavn>.github.io/, i mitt tilfelle http://fredrikfjeld.github.io/.
Dette har flere fordeler. Du slipper å betale for hosting av nettisden og den hostes på lastbalanserte servere som gir hurtig respons og høy oppetid.
Konfigurere DNS for eget domene
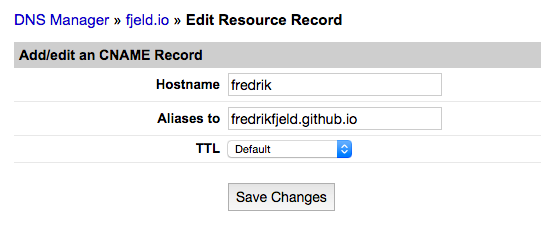
Det er jo vel og bra, men ikke spesielt sexy adresse. Hvis du allerede eier et domene kan du peke dette mot siden hostet hos GitHub ved hjelp av en CNAME-oppføring i din DNS-tjener. Jeg bruker Linode og har konfigurert det slik:

I tillegg må jeg legge en fil i roten av nettsiden med navnet CNAME med domenet som eneste innhold, altså fredrik.fjeld.io.
Dermed kan denne siden også nåes på adressen http://fredrik.fjeld.io/.
Flere sider
Det er vel og bra, men hva om jeg vil hoste flere sider på GitHub? Ikke noe problem!
Jeg har laget en lade- og rekkeviddekalkulator for Tesla Model S (GitHub-side) som jeg ønsket å la GitHub hoste for meg. Det var ikke verre enn å opprette et repository for nettsiden og lage en branch man kaller gh-pages. Fremgangsmåten er godt beskrevet av GitHub: Creating Project Pages manually. Deretter kan man som tidligere beskrevet opprette en CNAME-oppføring i sine DNS-instillinger samt en fil ved navn CNAME som inneholder fullt domene, i dette tilfellet range.fjeld.io.
